# Общ изглед и дизайн
# Концепция
Дизайна на MGT Connect може да бъде описан с три думи: опростен, интуитивен, достъпен. За да, постигнем това, сме използвали установени графични модели, които са познати на повечето потребители. Платформата може да бъде използвана от компютър или от мобилни устройства. Основните елементи на дизайна, са описани в следващите параграфи.
# Навигация
# Основна навигация
Основната навигация се намира в дясната част на екрана. Тя е винаги видима на големи екрани, и скрита за по-малки. За да достъпите основната навигация на мобилно устройство, използвайте познатия бутон в горния ляв ъгъл на екрана.
Основната навигация съдържа един бутон и няколко секции с връзки.

Забележка
Някои връзки и бутони, не са видими, ако потребителя не е избрал работна среда.
# Секции с връзки
| Секция | Описание |
|---|---|
| Документи | Всички страници за създаване на документи и списъци с получени или изпратени |
| Изпращане | Всички страници с информация за файлове изпратени към платформата или кандидат документи |
| Работни среди | Всички страници свързани с работните среди или информация специфична за тях |
| Интеграция | Всички страници с информация за файлове изпратени от платформата за интеграция |
| Помощ и обратна връзка | Ръководство |
# Навигация на потребителския профил
Навигацията на потребителския профил е скрита по подразбиране на всички устройства. Тя се активира с натискане на бутона за потребителски профил ( в горния десен ъгъл ). Навигацията съдържа два бутона:
- Връзка, към профила на потребителя
- Бутон за изход

# Ленти с инструменти
Основната лента с инструменти се намира в горната част на екрана и съдържа:
- Лого
- Индикатор за тестов режим ( вижда се само в тестов режим )
- Меню, за избор на език
- Бутон за профил на потребителя

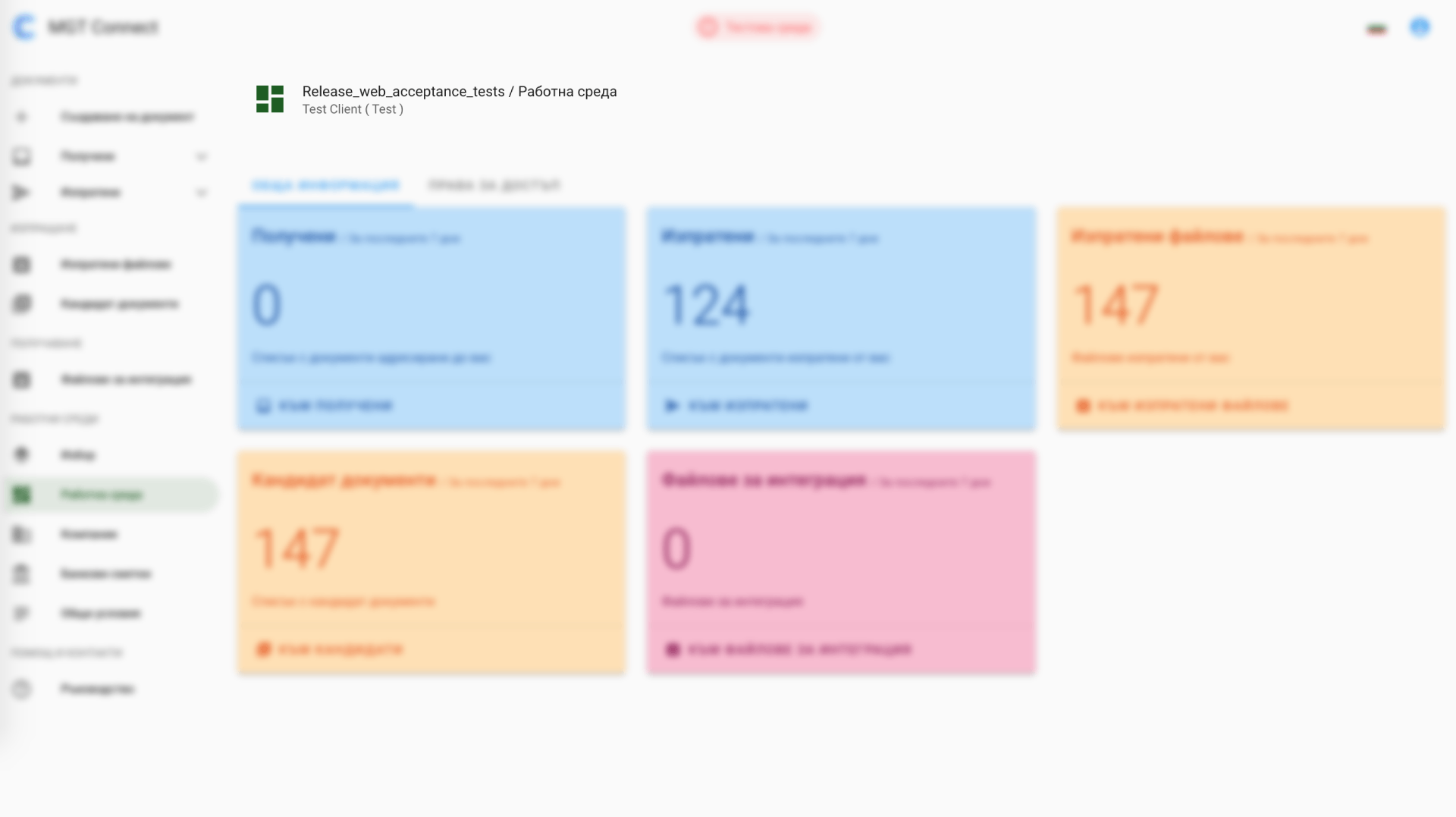
# Заглавна секция
Заглавната секция се намира непосредствено под основната лента с инструменти и съдържа обща информация за всяка страница:
- Заглавие / име на страницата
- Друга информация, според контекста
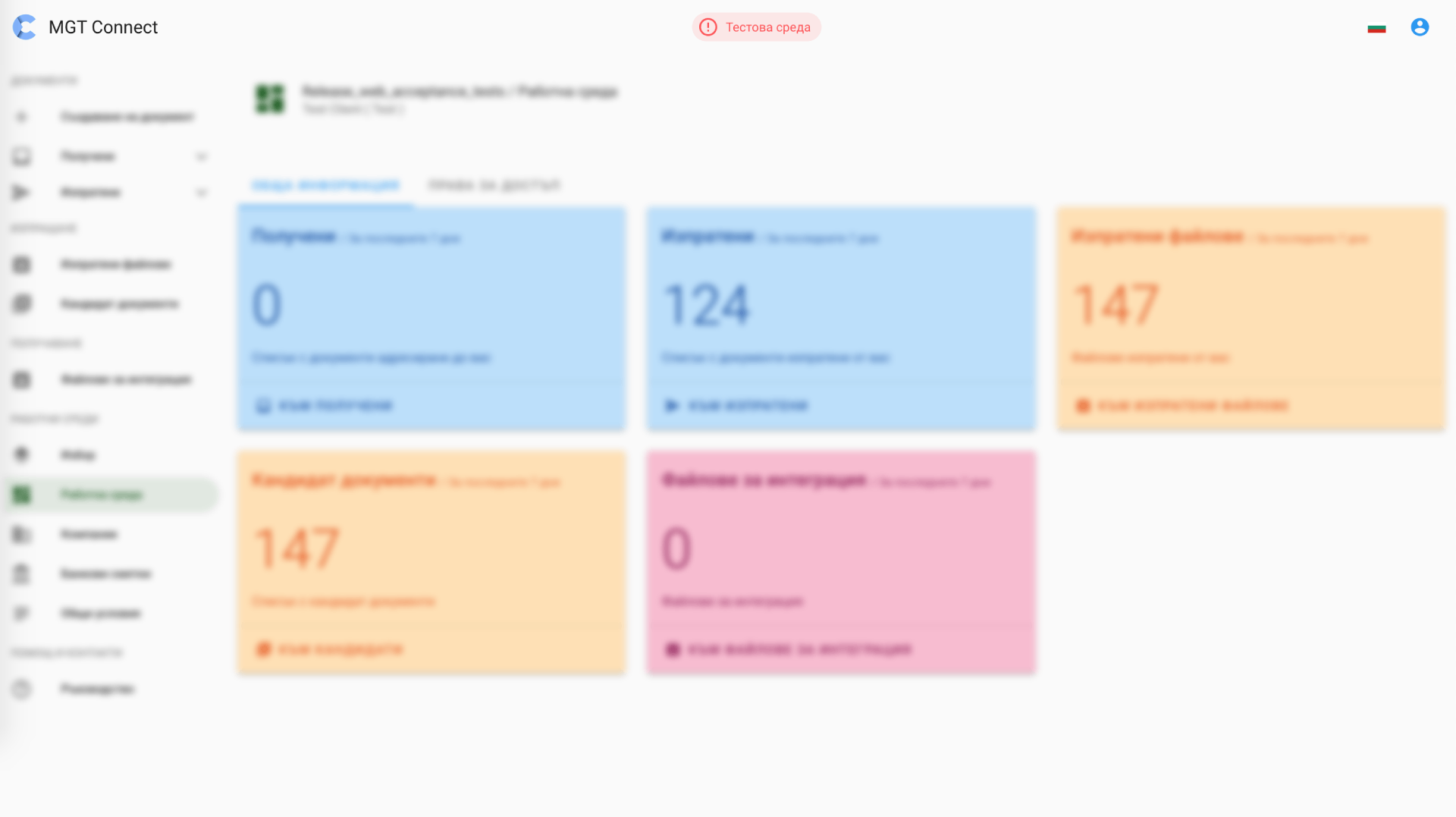
Заглавната секция на страницата Работна среда съдържа
- Име на избраната работна среда
- Име и абревиатура на клиента

# Съдържание
Има два основни типа съдържание:
| Тип | Описание |
|---|---|
| Списъци | Списъците обикновено са под формата на таблица ( например с изпратени документи ) |
| Детайли | Подробна информация за избран обект ( документ, файл и т.н ) |
# Списъци
Всеки списък съдържа следните елемент:
| Елемент | Описание |
|---|---|
| Филтри | Позволяват филтриране на информацията |
| Настройки | Избор на допълнителни филтри или колони |
| Бутон за обновяване | Обновява информацията, без да презарежда страницата |
| Таблица | Изреждане на данните в табличен вид |
| Бутони за странициране | Смяна на страница, промяна на броя обекти за страница |
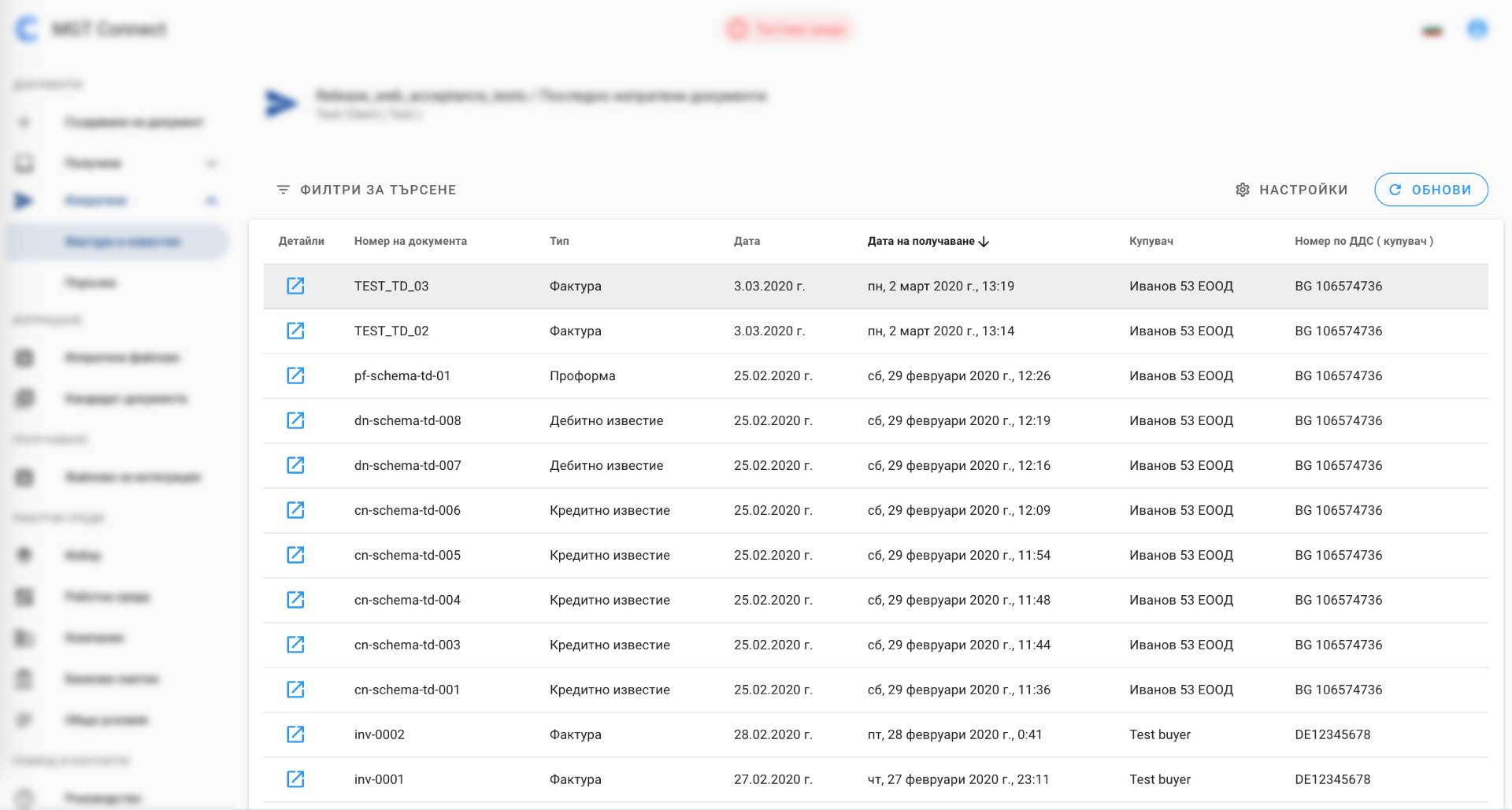
Пример за списък е страницата Изпратени документи

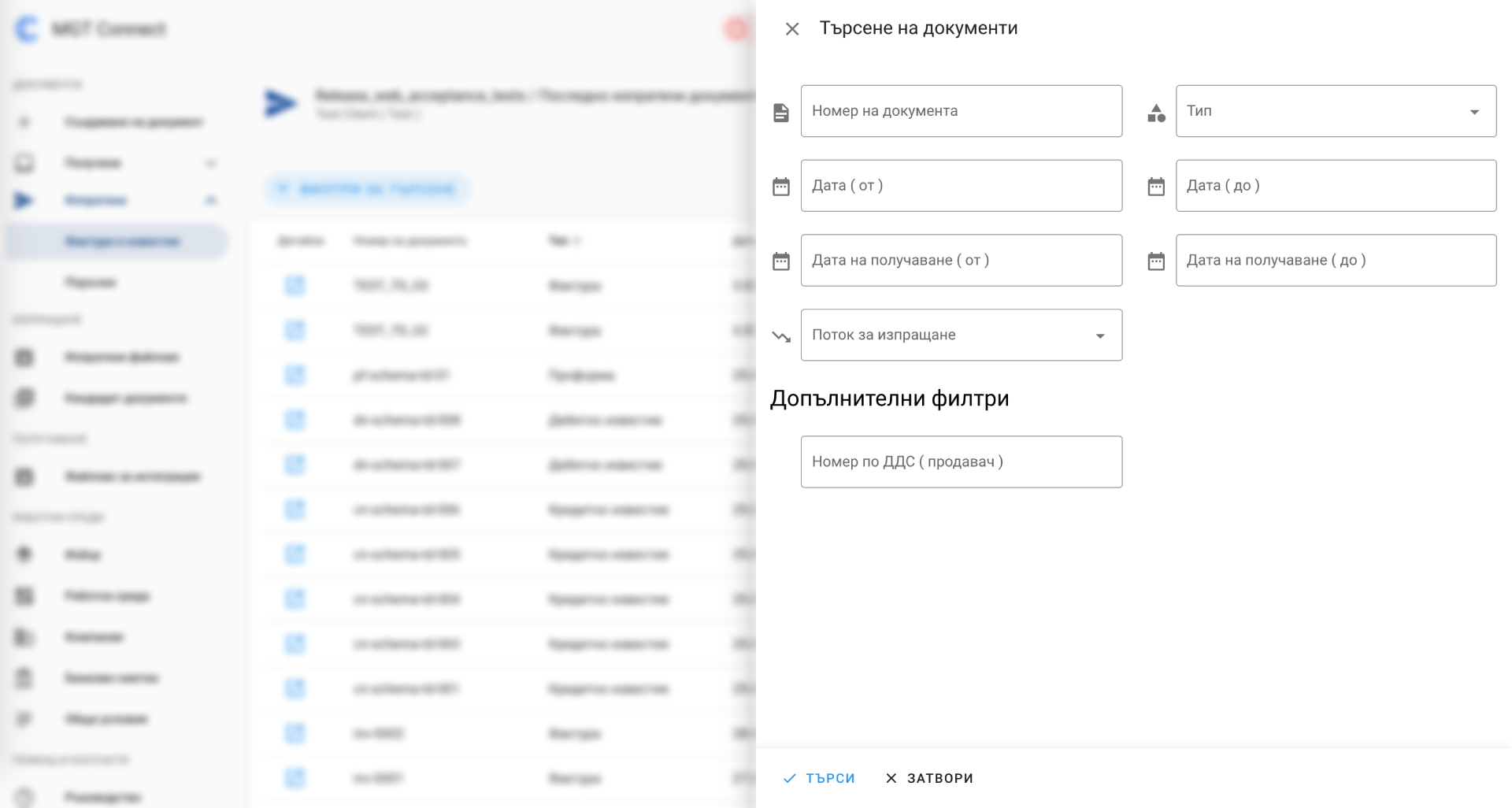
# Филтри
Филтрите се намират в плъзгащ се панел и са скрити по подразбиране. Показват се с натискане на бутона Филтри за търсене.

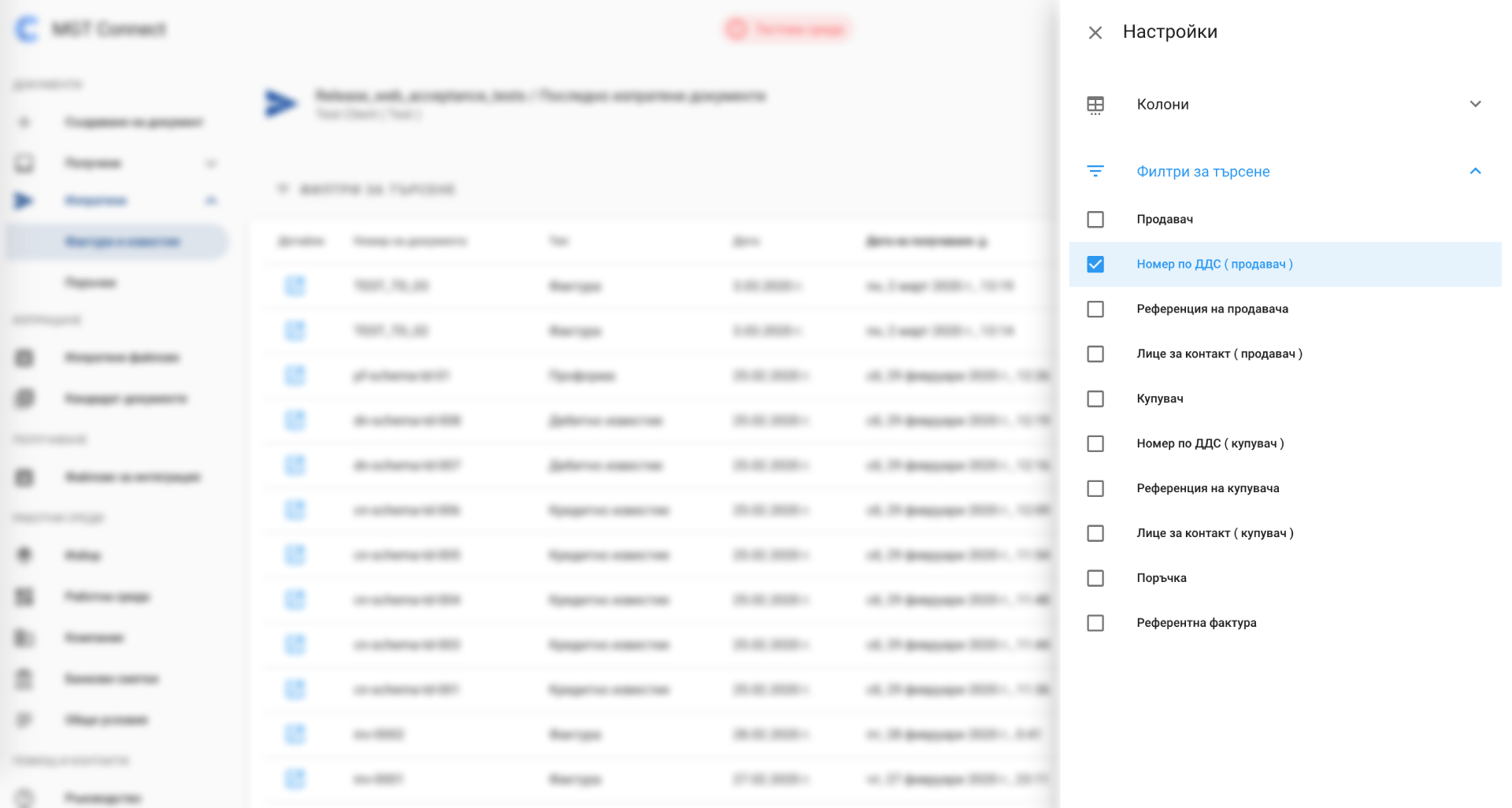
# Настройки
Настройките се намират в плъзгащ се панел и са скрити по подразбиране. Показват се с натискане на бутона Настройки.

# Бутон за обновяване
Намира се над таблицата с информация ( в дясно ). Когато бъде натиснат, показаната информация се обновява.
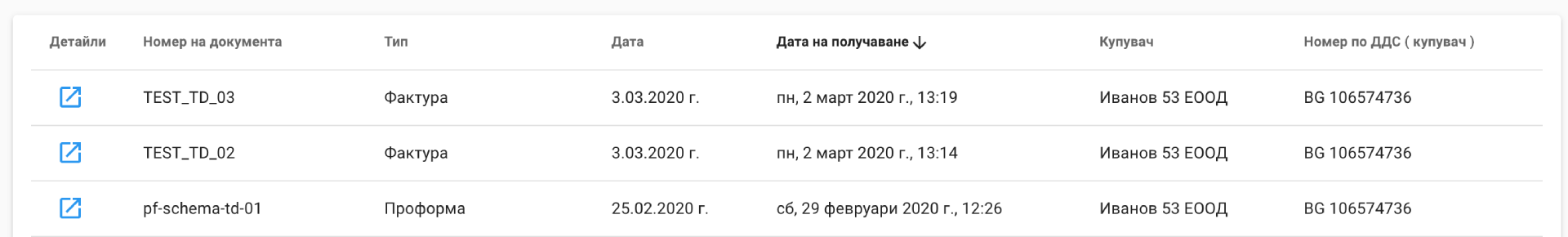
# Таблици
Всяка таблица съдържа няколко колони. Информацията в тях се различава според контекста на страницата. Първият съдържа имената на колоните.
На някои страници, таблицата може да бъде сортирана, с натискане на клетката с името на избраната колона.
Първата колона съдържа връзка, към страницата с детайли.

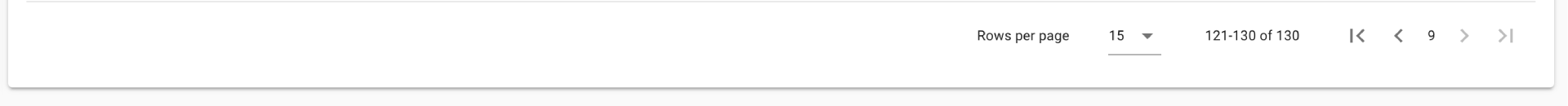
# Странициране
В дъното на таблицата, от дясно, се намират бутоните за странициране:
- Брой редове
- Номер на текущата страница
- Общ брой страници
- Предишна и следваща страница

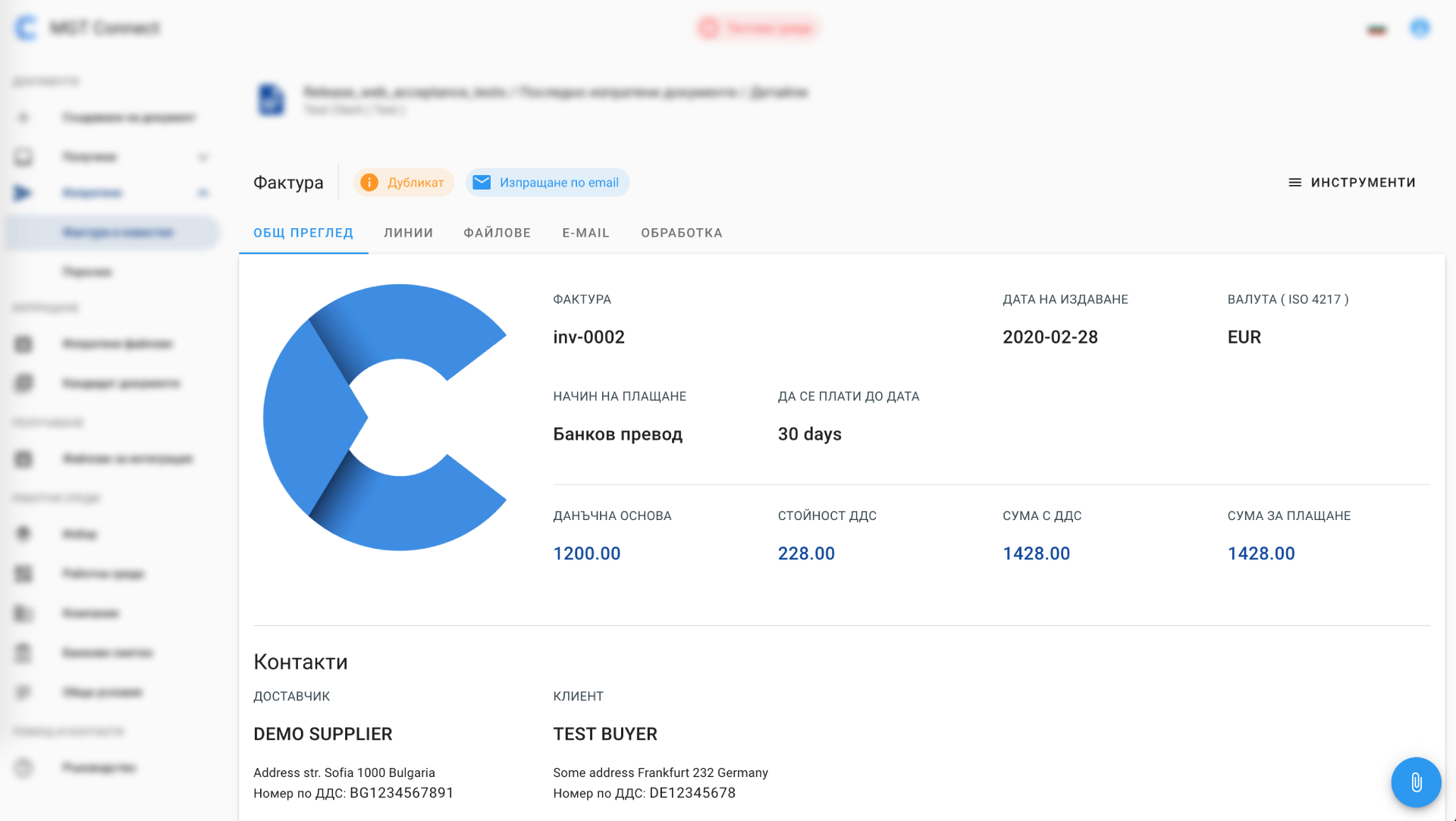
# Детайли
Показват се детайли за един документ, файл и т.н. Всяка детайлна страница показва различна информация според контекста. Страницата с детайли за документ е пример за това.

# Бутони за действие
Бутоните за действие винаги изпълняват една единствена функция, според контекста на страницата. Това обикновено е най-важната функция за дадена страница. Пример за това е бутона за прикачване на файлове в страницата за детайли на документ.